KrisB Thoughts
Wednesday, May 10, 2017
This hit a cord with my recent thoughts...
Many managers spend way to much time trying to do what they hired smart people to do.
"it doesn't make sense to hire smart people and then tell them what to do; we hire smart people so the can tell us what to do." - Steve Jobs
Managers should be like the coaches on the team. They shouldn't be expected to be hitting home runs, tags at the plate and jamming the rock. They should be creating a line up that the other teams don't want to face, and planning for the bigger picture. Put stars in the right place and let them shine.
Linked in Article I lifted this from: Read more here...
Software Development... Why do we make is so complicated?
Software Development...
Why do we make our jobs so complicated?
We are typically responsible for just a few things:
Any of us (seasoned developers, pick a technology stack) can do these steps in a handful of technologies in a few minutes.
Tune back in for more on this...
Why do we make our jobs so complicated?
We are typically responsible for just a few things:
Any of us (seasoned developers, pick a technology stack) can do these steps in a handful of technologies in a few minutes.
Tune back in for more on this...
Windows 8 Phone Local Data Persistance
Background:
So
in December (2014), a product manager came to my boss and asked if he had anyone who could
produce a companion application on a Window's phone for the Kiosk project we
had done the previous summer for Open Commerce our sister company.
This was to be a demonstration application and would get a lot of
Microsoft attention as it was in line with the Internet of Things initiative
that was getting a big push. Well we
didn't have any staff that had experience with writing Windows Phone
applications, so we looked into outside groups to get the project done. As it turns out there isn't a lot of
companies or people for that matter who want to do a Windows Phone application
for nearly free just for the experience and exposure.
Summary:
Open
Commerce wanted to create and application that would share data from the
Winning With Produce (WWP) kiosk and the phone.
Basically push recipes from the kiosk where thousands were stored to the
phone then be able to create a shopping list from the ingredients required for
a given recipe. Also the shopping list
could be pushed from the phone to the printer on the kiosk for those old school
shoppers who want a paper shopping list.
One piece of the puzzle was to have the phone user "check in"
with the kiosk, this was done through QR code displayed on the kiosks main
page. Once the user had checked in they
could navigate around the kiosk for recipes and for "Favorite"
produce. And either of these entities could be pushed to the phone. Long story
short we needed to store data on the phone because it wouldn't always be
connected to the kiosk to pull data, and once disconnected from the kiosk it
was very probable that the user would close the app or even reboot the
phone. Data needed to persist across
these events by being stored locally.
Prerequisites:
Windows
8.1 OS
Visual
Studio 2012/2013 Professional
Basic Requirements:
One
of the things I've always done in my development is try to keep the
applications as simple as possible.
Maybe it is due to my background in mechanical engineering and physical
processes, but I try to have as few moving pieces as possible and for those
pieces to be responsible for doing one thing and only one thing (Separation of
Concerns Pattern).
Therefore
to break this project down we needed just a few things:
- A way to show data
- A way to store data
- Two way transport data from kiosk to phone
- How to navigate fro page to page
- Read a QR code
Some
things we had to do, but were not specific to this project, just Windows Phone
Development
- Register for a Windows Developer license
- Register a specific phone for development, also called side loading, limited to 3 devices per developer
- Phone Emulation Virtual Machine Installation
- Windows 8.1 required as a development platform for Phone emulation and development
- Windows 8 can be used to develop phone applications, but emulation is only supported on Windows 8.1 or higher
Premise:
The
reason for writing this white paper is to bring together an example that
actually shows how to develop a Win8 Phone that does something real world. I
was amazed when looking for "getting started" examples that fell
short in one way or another of doing something useful. In software development
there are basically only a handful of things we do:
- Display data on a screen
- Typically requires retrieving data from a persistence layer
- Save data to a persistence layer
- Manipulating the data on the screen
- Navigating from screen to screen
This
whitepaper intends to give a simple but solid example of all these tasks.
Displaying Data on the screen:
This
one is taken care of for us, either of the two out of the box Windows Phone 8
projects you pick will display data on the screen. Now obviously the "Windows Phone
Databound App" gives a good head start with this task.
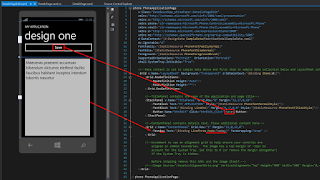
So
Microsoft gives us this template with working code to that creates this
interface:
The
code generated displays this XML as an example, MainViewModelSampleData.xml
Excerpt:
Two
concepts need to be understood to grasp what is happening behind the scenes:
- Data Binding
- Navigation
Let's
start with data binding. This is a
relatively simple concept, where instead of "wiring up" a control to
each and every field with code, we simply use a short hand to tell the control,
in this case a Phone control called a Long List Selector what object to bind to
and what fields to display.
In
this case we are setting the pages DataContext to an instance of a View Model,
App.ViewModel, which is specifically defined in the App.xaml.cs file (a special
file that is always in context for every page of the application).
The
rest of the magic happens in the MainPage.xaml where we tell the page what to
show from the entity we are bound to above.
This
snippet shows the UI binding to the Text Blocks:
So
we see here that we are binding the LongListSelector named
MainLongListSelector, to the Items object.
This object happens to be an ObservableCollection of ItemViewModel
objects defined here:
public ObservableCollection
Items { get; private set; }
in
the MainViewModel.cs
Now,
right here I want to remind the readers that I have not coded a single line of
code, this is all code that is straight out of the box and all I did to get it
was to select the "Windows Phone Data Bound App" template and create
a new project.
Ok,
so in our UI we have the LongListSelector bound to an Items variable. Notice
that the LongListSelector is a parent of two TextBlocks. These two TextBlocks are also data bound, one
to a LineOne field and one to a LineTwo field in the ItemViewModel
object. These are public child fields to
the Items class and therefore follow the
hierarchy in the UI as it matches the hierarchy of the objects.
You
would be wrong though, this is a handy tool, but it isn't used at runtime (at
least not out of the box). This data is used to populate the layout designers
Notice
that when run it says "runtime one" instead of "design one"
So
where does it really come from, a quick search shows it comes from
~/ViewModels/MainViewModel.cs in the LoadData function. This function gets called from the
MainPage.xaml.cs when the app "Navigates To" the main page. The data gets loaded if the model hasn't been
loaded already.
So
if you have been paying attention, you may ask, so now we have data in the
model, but we are binding to Items collection, not ViewModel
The
DataContext for the page is set here in the constructor:
Therefore
the data binding on the page, DataContext is equivalent to App.ViewModel and in
App.xaml.cs defines ViewModel as MainViewModel.
So
now we have data shown on the screen.
Again, remember all this is out of the box code. They also give us a hint at how to navigate
to a details page where the item id is passed to the details page so the detail
data can be loaded.
The
navigation is wired into the MainLongListSelector_SelectionChanged event. This event fires every time the user clicks
on items in the list.
Things
to note in this navigation:
- If by chance an item with no data related to it is selected nothing happens
- They are navigating to a page called DetailsPage.xaml, in the same directory as MainPage.xaml
- A query string parameter called selectedItem is being populated with the SelectedItem's ID field of the LongListSelector, this is what the DetailsPage.xaml will use to look up the details data when the page is rendered, in the OnNavigatedTo event handler.
So
we click on an item in the list and we go to that page, pretty simple, and we
get all this for free by selecting the Databound Project type. There are other nice things they give us for
free and a couple more are there just commented out (localized menu bar items
for example), that we are not going to go into in this paper.
So
this covers 2 of the 4 items I suggested:
- Display data on a screen
- Typically requires retrieving data from a persistence layer
- Save data to a persistence layer
- Manipulating the data on the screen
- Navigating from screen to screen
So
we still have saving data to the persistence level, these examples read the
data from scripts every time the app is started. And we still need to be able to change the
data and save it back to a persistence layer.
This
is where the examples I found online also fell apart, they could show you how
to display data that existed in a model,
and maybe even change them a little, but none of the examples I could find
showed you how to store data, maybe it was because I was looking in the wrong
places (the internet) or because I wanted simple examples. I did find a lightweight tool called LexDb https://www.nuget.org/packages/Lex.Db/1.1.7.1)
that was Win8 Phone compatible and fairly easy to understand. I looked around the internet and search for
things like "Best Practice Win8 Phone database". You would be surprised how little useful
results there are for that topic. Somehow I happened across this article from
2012 about LexDB, it was compatible with Win8 Phone and it was an object
database, which was perfect for what I was working on since there wasn't any
interaction with a true SQL relational db.
Install
Lex.DB from NuGet using the install manager:
This
installs all the pieces you need to use Lex.DB, creates the references and all
that is left is the coding. So let us
switch our example data from being loaded from script to being loaded into the
Lex.DB database.
Since
the database stores objects what we are going to do is just add some code to
save the data after it gets loaded from code.
First
create a place to store the instance of the database in memory. The App.xaml.cs
is the best place for this since it is accessible for all the code.
In
the global declarations of App.xaml.cs I stuck this code:
public
static DbInstance _db = new DbInstance("ItemsDB");
To
use that you need a using for Lex.DB in the top of the file
So
here are the changes to App.xaml.cs
Now
we are ready to save data which is loaded in from code using the LoadData()
method:
Original code to load data from code.
Added
code to check to see if the data was stored in the Lex.DB database,
IsDataInDatabase() or if the data was loaded by code IsDataLoaded(), if not
loaded in either it gets loaded from code using LoadData() method. If it is loaded, then the new code loads the
data back in from the database (not the most efficient code because we load the
data from the database every time we reload the Main page, but it shows the
point without adding additional code to distract from the point of persisting
the data). Also code was added to store
the data in the database App.ViewModel.SaveData() when the user navigates away
from the list, currently by clicking on one of the items in the list which
fires the OnNavigatedFrom event.
Let's
look in more detail at the SaveData() method:
Here
we save the data to the Lex.DB in Table and put the
App.ViewModel.Items values in there.
Then
set the IsDataSavedInData flag for the other logic above.
So
we can now put data in and retrieve data from the Lex.DB datastore on the
phone. This is an important thing to
note, the data is persisted to the phone.
Closing the application or restarting the phone does not delete this
data.
Now
we need to show how to manipulate data and then store it in the database.
Probably
the easiest way to demonstrate this is to put an edit button on the details
page:
These
are the changes required to create a button on the details page (DetailsPage),
have it navigate to an edit page (DetailsPageEdit) and save the data changes
and navigate back to the details page (DetailsPage)
Code
Changes:
Changes
Details Page
DetailsPage.xaml
Added
button code:
DetailsPage.xaml.cs
Added
code to implement the button click event from the xaml page:
This
is pretty simple code to navigate to the page we are going to create in the
next step.
Note:
We are using a relative URI
("/DetailsPageEdit.xaml?selectedItem="…) and passing it in the
current Item's ID
For
simplicity we are just going to copy DetailsPage.xaml and DetailsPage.xaml.cs
to be DetailsPageEdit.xaml and DetailsPageEdit.xaml.cs respectively. So these are not explicitly pages out of the
box, but close. With the new files
replace all occurances of DetailsPage with DetailsPageEdit.
DetailsPageEdit.xaml
Change
the display text on the button to Save, and change the TextBlock (display only)
to a TextBox (edit). One other very
important part that hasn't been adressed previouslly is that to get the save to
happen correctly, basically it puts the changed text in the text box back into
the entity, not just populating it for viewing.
DetailsPageEdit.xaml.cs
Just
for simplicity we didn't change the button's name to save and it is still edit,
so we are leveraging the same code in the button click event.
We
are adding a line of code to implement the save, in box below:
Remove
the Edit word from the Uri, when copied this link will be
"/DetailsPageEdit.xaml…", if we don't change it the save button will
just navigate back to itself and reload.
So
there you have it, a simple example with very very little code actually written
we show data on the screen retrieved from a data source (two actually, one from
code and one from a database), navigate to a page to edit it and put the
changes back in the database. Using these building blocks you can actually
create a program that does something useful and saves the data so it can be
used again.
Authors Bio: Kris Bultman - .Net Architect
Converted
Mechanical Engineer who has been doing .NET Development since it was in Beta
(yes October of 2000). He likes simple
designs that do what they are supposed to are easy to understand and more
importantly don't break. Relates a story
from a fellow developer… "If it is hard you are probably doing it
wrong". When not designing
solutions for Ascendum Solutions (Cincinnati based software consulting) he can
be found coaching pole vault in the spring, snow skiing in the winter and
watching football and admittedly occasionally soccer and baseball the rest of
the year. He is always interested in how
software interacts with the world around it and how we can improve this
interaction.
Thursday, April 1, 2010
Powershell: How to get a list of all the computers on your network
Lifted this from "Hey Scripting Guy"
(http://blogs.technet.com/heyscriptingguy/archive/2006/11/09/how-can-i-use-windows-powershell-to-get-a-list-of-all-my-computers.aspx)
$strCategory = "computer"
$objDomain = New-Object System.DirectoryServices.DirectoryEntry
$objSearcher = New-Object System.DirectoryServices.DirectorySearcher
$objSearcher.SearchRoot = $objDomain
$objSearcher.Filter = ("(objectCategory=$strCategory)")
$colProplist = "name"
foreach ($i in $colPropList){$objSearcher.PropertiesToLoad.Add($i)}
$colResults = $objSearcher.FindAll()
foreach ($objResult in $colResults)
{$objComputer = $objResult.Properties; $objComputer.name}
(http://blogs.technet.com/heyscriptingguy/archive/2006/11/09/how-can-i-use-windows-powershell-to-get-a-list-of-all-my-computers.aspx)
$strCategory = "computer"
$objDomain = New-Object System.DirectoryServices.DirectoryEntry
$objSearcher = New-Object System.DirectoryServices.DirectorySearcher
$objSearcher.SearchRoot = $objDomain
$objSearcher.Filter = ("(objectCategory=$strCategory)")
$colProplist = "name"
foreach ($i in $colPropList){$objSearcher.PropertiesToLoad.Add($i)}
$colResults = $objSearcher.FindAll()
foreach ($objResult in $colResults)
{$objComputer = $objResult.Properties; $objComputer.name}
Thursday, February 18, 2010
Running TFS from PowerShell
Get the Team Foundation Power Tools:
Don't do the Typical install, do custom and pick WssExt64bit to make sure scripting is enabled.
Monday, February 15, 2010
TFS 2010 the new beginning - Part 2
Ok, first if you can mount ISO's I think you just need the 3rd file downloaded, the one named VS2010TFS_RC1_Total3Parts.part3.rar, contains the ISO.
Got the bright idea to just try to install it local, but stopped when it required .net framework 4.0 which I am not sure is compatible with our current development environment.
Since we wanted to test the integration with other services and the new TFS we needed to install SQL server 2008 locally on the test machine. Then will need to upgrade SQL to SP1.
Switched to a 64bit 2008 server (named Gorham) which already had SQL 2008 installed.
Extracted the files from the ISO local and ran th 64 bit setup.bat. You get rewarded for your effort by seeing a cute little copying file x of y...
Then I got a You need to install windows update SP2.
So I enable updates and settle in for a nice little nap while we find out how behind this almost 2 year old server is behind.
Ok, ran update a handful of times and it finally said it couldn't find anymore tried to run setup.exe and it still says I don't have Windows Service Pack 2 installed. Off to Microsoft to get SP2.
Found out that my SQL Server was 2005 and the TFS install didn't recognize the Reporting services.
TFS 2010 the new beginning - Part 1
Ok, I know I haven't blogged in a while but this seems like a worthy event, installing TFS 2010 RC
First thing that caught my eye was the download size...
From 168 MB -> 1568 MB, thought it was a typo at first, but it depends on what options you pick.
Note: also a tool below the TFS Download page called "Lab Management 2010" something to look at later.
3 part download:
VS2010TFS_RC1_Total3Parts.part1.exe 700.0 MB
VS2010TFS_RC1_Total3Parts.part2.rar 700.0 MB
VS2010TFS_RC1_Total3Parts.part3.rar 168.7 MB
Hummm - seems like the download size is fixed 700+700+168=1568, you have to download the exe at minimum to extract the iso from the rar's... Not sure how you can just download the 168mb rar and get the whole system, but I will keep you posted on what I find in the rar's when I get them downloaded.
Subscribe to:
Comments (Atom)